Acessibilidade na web foi um assunto já abordado neste canal, mas como recordar é viver, segundo a WC3 acessibilidade na web é:
“Acessibilidade na web significa que pessoas com deficiência podem usar a web. Mais especificamente, a acessibilidade na web significa que pessoas com deficiência podem perceber, entender, navegar, interagir e contribuir para a web”.
Mas afinal, como podemos ter a noção se tecnicamente o site está acessível?
Pensando nisso, esse texto irá realizar um teste de acessibilidade nos padrões Google com a ferramenta Lighthouse, e de acordo com o resultado apresentado pelo teste, será realizada a modificação (codificação front-end) na página web para atingir o maior score possível. A parte de codificação do front-end será realizada pelo profissional especialista em front-end Lucas Goiabeira Farias.
O que é o Lighthouse?

Lighthouse é uma ferramenta automatizada de código aberto para melhorar o desempenho, a qualidade e a exatidão de seus aplicativos webs e mobile. Ao auditar uma página, o Lighthouse executa uma série de testes e, em seguida, gera um relatório sobre o desempenho da página. A partir daqui você poderá usar os testes que apresentaram falha como indicadores do que pode ser feito para aprimorar a página ou o aplicativo.
Temas que são possíveis auditar com o Lighhouse:
- Performance: Essa verificação garante que sua página seja otimizada para que os usuários possam ver e interagir com o conteúdo da página.
- PWA: Avalia se seu site é rápido, confiável e instalável.
- Boas Práticas: Essa verificação destaca oportunidades para melhorar a integridade geral do código de seu aplicativo da web.
- Acessibilidade: Essa verificação destaca oportunidades para melhorar a acessibilidade de seu aplicativo da web.
- SEO: Essa verificação garante que sua página seja otimizada para a classificação dos resultados do mecanismo de pesquisa.
Iniciando o teste de acessibilidade:
Agora, vamos pôr a mão na massa. A página web para ser realização a auditoria será a tela de login do “anymarket.com.br” conforme imagem abaixo.

OBS: Os testes e as codificações de front-end serão realizados em ambiente propriamente de teste.
Executando o Lighthouse na página:
Em Categories, marcamos Acessibility apenas e em Device a opção “Desktop”


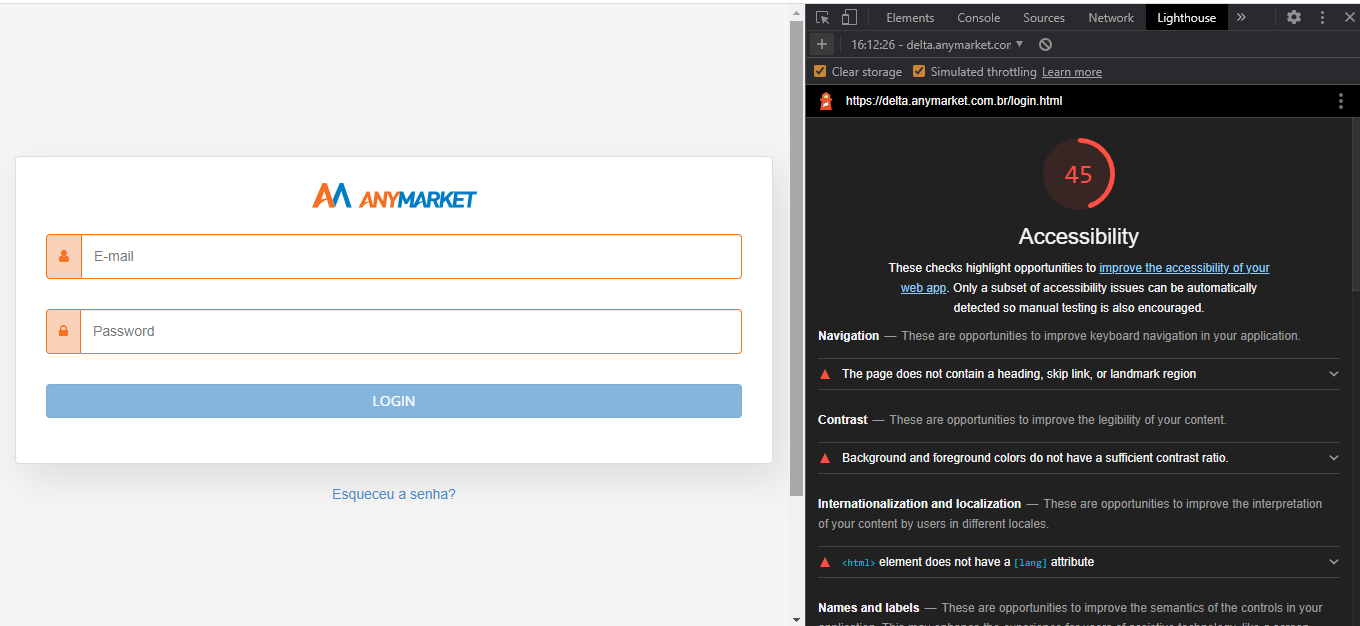
A ferramenta Lighthouse auditou o site em questão e classificou o quesito acessibilidade em apenas 45%. O Relatório com mais detalhes de itens a melhorar segue abaixo:
Navegação: Estas são oportunidades para melhorar a navegação do teclado em seu aplicativo.
- A página não contém um título, link para pular ou região de referência. Adicionar maneiras de contornar o conteúdo repetitivo permite que os usuários do teclado naveguem pela página com mais eficiência.
- Elementos com falha: html <html>.
Contraste: São oportunidades para melhorar a legibilidade do seu conteúdo.
- As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente.O texto de baixo contraste é difícil ou impossível de ler para muitos usuários
- Elementos com falha: “Esqueceu a senha?” <a ui-sref=”login.forgot” class=”ng-binding” href=”#/login/forgot”> Esqueceu a senha? </a>.
Internacionalização e localização: Estas são oportunidades para melhorar a interpretação de seu conteúdo por usuários em diferentes localidades.
- <html>elemento não tem um [lang]atributo.Se uma página não especificar um atributo lang, um leitor de tela presumirá que a página está no idioma padrão que o usuário escolheu. Se a página não estiver realmente no idioma padrão, o leitor de tela pode não anunciar o texto da página corretamente.
- Elementos com falha: html <html>.
Nomes e rótulos: Estas são oportunidades para melhorar a semântica dos controles em seu aplicativo. Isso pode aprimorar a experiência dos usuários de tecnologia assistiva, como um leitor de tela.
- Os elementos da imagem não possuem [alt]atributos. Os elementos informativos devem ter como objetivo um texto alternativo curto e descritivo. Os elementos decorativos podem ser ignorados com um atributo alt vazio.
- Elementos com falha: img <img src = “resources / images / logo.png”>
- Os elementos do formulário não têm rótulos associados. Os rótulos garantem que os controles de formulário sejam anunciados adequadamente por tecnologias assistivas, como leitores de tela
- Elementos com falha: input <input>
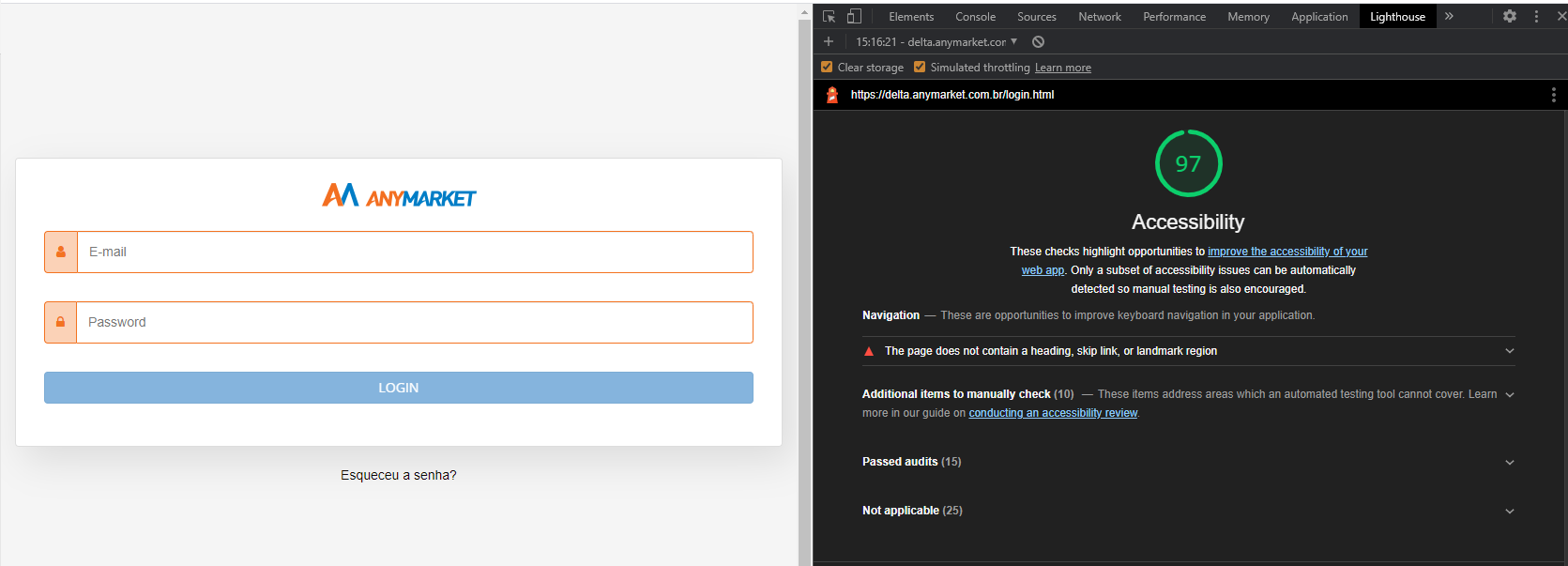
Resultado após as alterações sugeridas:

Com as alterações realizadas (codificação do front-end) a ferramenta Lighthouse alterou a sua avalição do quesito acessibilidade de 45% para 97%! Isso mostra que com conhecimento técnicos e dedicação, foi possível sim melhorar a acessibilidade nas paginas web com o auxilio do Lighthouse.
Por mais que uma ferramenta de avaliação automática informe se uma página web é acessível, o teste humano sempre se faz necessário porque a acessibilidade é sobre a experiência humana.
Fontes:
https://www.w3c.br/pub/Materiais/PublicacoesW3C/cartilha-w3cbr-acessibilidade-web-fasciculo-I.html
https://developers.google.com/web/tools/lighthouse?hl=pt_br
https://web.dev/learn/#lighthouse
Sobre os autores
Edmar Nunes:
Sou um analista de testes, trabalhando orientado à qualidade, gerando um produto de grande valor aos clientes.
Sou Bacharel em Ciência da Computação, possuo MBA em Gerenciamento de projetos de TI e atualmente curso Business Inteligence.
Gosto de gerar novas ideias e desenvolver soluções viáveis para problemas amplamente relevantes. Meus colegas me descreveriam como bem-humorado, um profissional focado em resultados, uma pessoa de fácil convivência e de rápido aprendizado.
Lucas Farias:
Desenvolvedor Web há 4 anos, sempre em busca de bons desafios e educação de qualidade para se aprimorar profissionalmente. Sou um jovem decidido com a vida e com todas as responsabilidades que ela exige.
