Nesse meu primeiro post vou abordar como o Docker tornou mais fácil minha vida com o ambiente de desenvolvimento PHP, digo, não só com PHP mas em tudo. Agora melhorando ainda mais minhas experiências com automatizações e deploys em produção.
Neste post vou abordar como fazer a instalação e configuração do PHP 7.3 com o Docker para um ambiente de desenvolvimento, tentarei mostrar o jeito mais simples e fácil que resolverá a maioria dos problemas com setup em ambiente de desenvolvimento. Tem formas mais elaboradas de se aplicar essa configuração, mas vamos deixar para um novo post.
Então vamos lá, mas antes de começar, para a criação de nosso ambiente vamos precisar do Docker: tecnologia de containerização para criação e uso de containeres Linux e Docker-Compose: tecnologia para orquestração de containeres Docker. Para não estender muito o post, segue os links pra uma explicação mais detalhada do Docker (https://www.docker.com/why-docker) e do Docker-Compose (https://docs.docker.com/compose/).
Mas e o PHP, não vai instalar?
No final deste post vocês terão a resposta desta pergunta.
Primeiramente vamos instalar o Docker, para isso utilizarei códigos para a distribuição Debian do Linux. Também pode ser realizado perfeitamente no Ubuntu que a base é Debian, mas nada impede, com algumas alterações nas instalações do Docker e Docker-Compose, você configurar esse mesmo ambiente em outras distribuições Linux, MacOS e até Windão (um apelido carinhoso para o Windows).
Chega de conversa e mão na massa.
Para a instalação do Docker, rode no terminal Linux de sua preferência o seguinte código:
$ sudo apt-get install docker.io
Agora uma dica importante, para não precisar rodar o Docker toda vez com sudo, rode o código abaixo:
$ sudo groupadd docker
$ sudo gpasswd -a $USER docker
$ sudo service docker restart
$ exit
A seguir, segue a instalação do Docker-Compose:
$ sudo curl -L “https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)” -o /usr/local/bin/docker-compose
$ sudo chmod +x /usr/local/bin/docker-compose
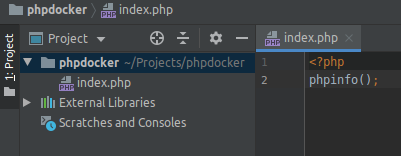
Para exemplificar, vamos criar uma pequena aplicação PHP que mostre o phpinfo() na tela, mas se você tiver uma aplicação já pronta não precisará deste passo, segue abaixo a estrutura da aplicação:

Analisando a imagem acima, podemos ver que foi criado um projeto com somente o arquivo index.php que apenas imprime na tela o phpinfo().
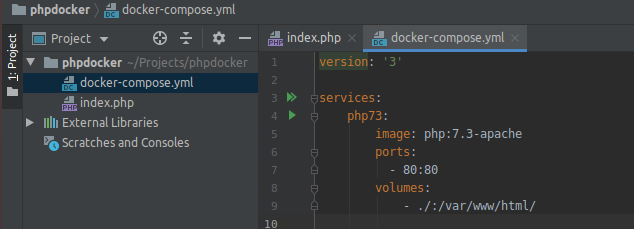
Após feito isso vamos criar um arquivo chamado docker-compose.yml na raiz do projeto junto com o index.php. Esse arquivo é o responsável por fazer a mágica e subir seu ambiente de desenvolvimento, agora insira dentro do arquivo docker-compose.yml o código abaixo:
version: '3'
services:
php73:
image: php:7.3-apache
ports:
- 80:80
volumes:
- ./:/var/www/html/
Neste momento, você terá uma estrutura semelhante a essa:

Para finalizar, entre no terminal na pasta raiz do projeto onde se encontra o arquivo docker-compose.yml e rode o comando abaixo:
$ docker-compose up
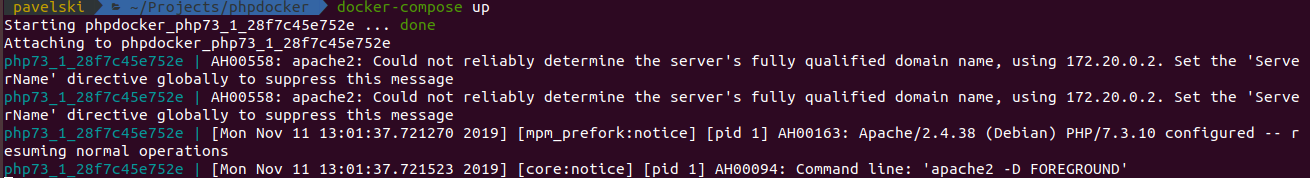
Esse comando é responsável por subir todo o seu ambiente de desenvolvimento. Após sua execução, você verá algo semelhante a isso:

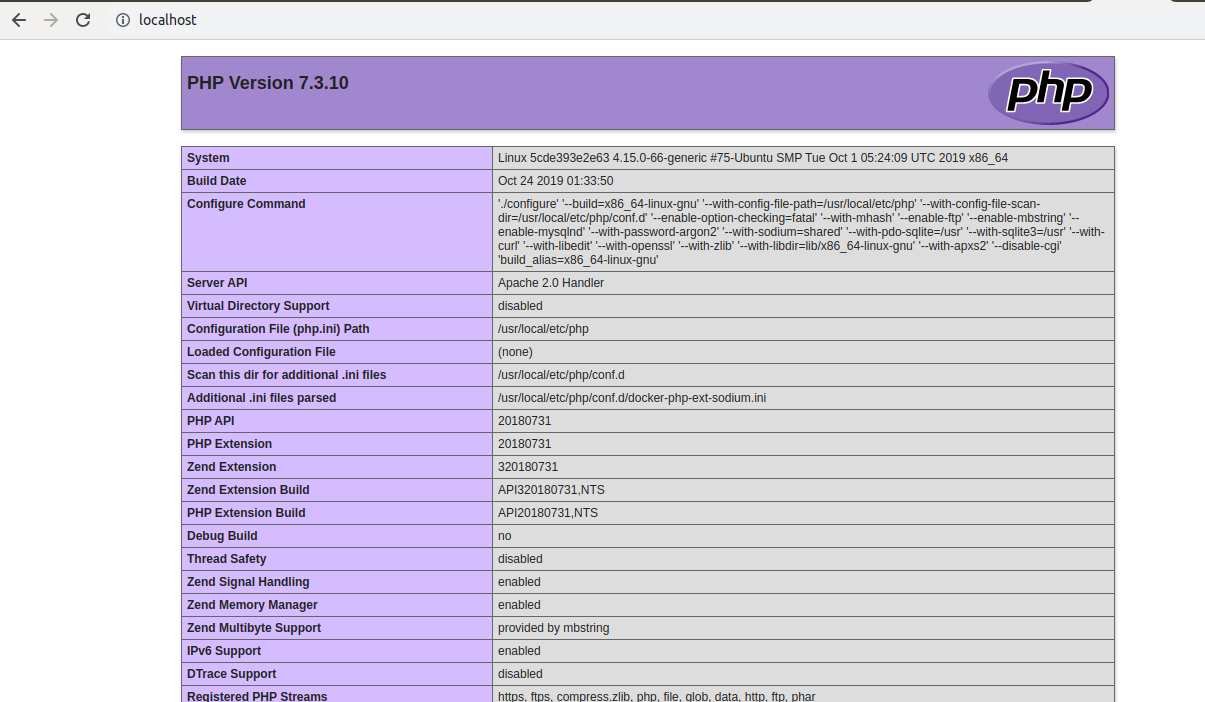
Validando nosso ambiente funcionando corretamente acesse http://localhost e você verá esta tela:

Pronto, aplicação funcionando corretamente. E a resposta sobre a pergunta acima “Mas e o PHP, não vai instalar?” foi respondida. Com o Docker você não precisa mais instalar em sua máquina o PHP, neste pequeno Get Started eu utilizei o PHP 7.3, mas você conseguiria subir outra versão facilmente apenas alterando a versão da image no arquivo docker-compose.yml.
Segue o link do github do projeto criado acima: https://github.com/cezarpavelski/phpdocker
Obrigado por estar comigo até agora. No meu próximo post abordarei algo mais avançado utilizando Docker + NGINX + Laravel.
Até mais, nos vemos em breve.
Sobre o autor
Formado em Informática, Cezar Pavelski tem experiência com desenvolvimento web e desenvolvimento ágil, tendo desenvolvido aplicações em PHP há 12 anos, Javascript e Python, mas sempre atento a novas tecnologias.