Indiferente da sua linguagem favorita, todos os desenvolvedores criam afeição por ferramentas que facilitam seu dia a dia de trabalho e comigo não foi diferente. Desde o momento que decidi escrever um artigo, eu só pensava: “Preciso escrever algo que sirva para qualquer pessoa que desenvolva”.
Após uma discussão com alguns colegas do meu trabalho atual, descobri que ferramentas que eu considerava triviais eram completamente desconhecidas e então fiquei: “WHATT? COMASSIM??!?”.
Nesse instante decidi: Irei reunir as mais legais que uso para desenvolver e quero ver todo mundo morrendo de amores por elas.
Antes de iniciar, vou propor um acordo: Se você não usa alguma dessas ferramentas, teste-a no seu dia a dia e ao concluir que ela é útil, compartilhe esse artigo com seus coleguinhas. ❤
1. CopyQ
Irei começar com essa ferramenta maravilhosa que utilizo TODOS OS DIAS! Demorou poucas horas para ficar apaixonado e hoje brinco com meus amigos: “Eu programo orientado ao CopyQ!” (e juro que não é exagero haha).
O CopyQ é um gerenciador de área de transferência, isto é, ele simplesmente registra todo Ctrl/⌘ + C e torna esse histórico acessível em uma lista disponível através de um atalho do teclado.

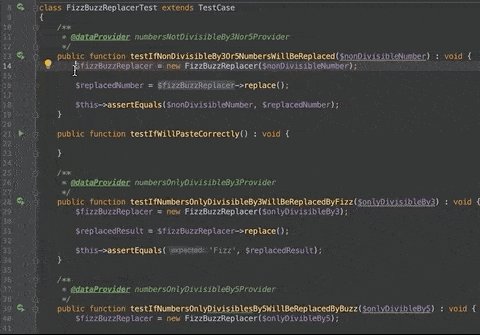
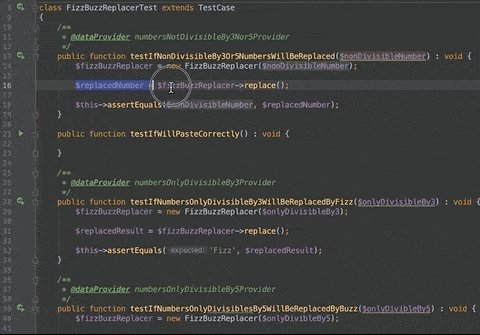
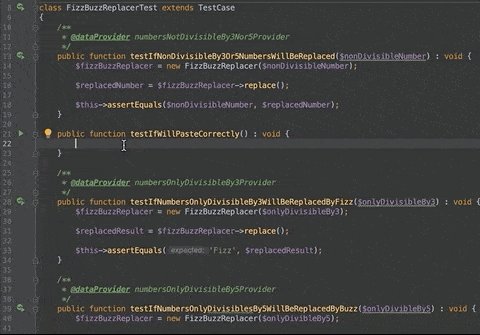
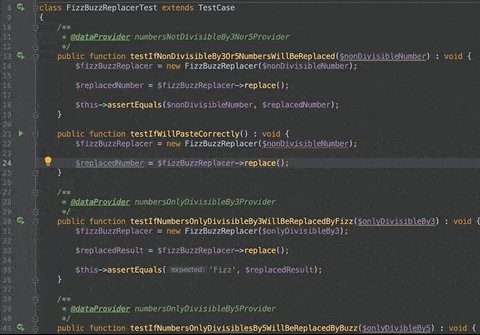
(Exemplo de utilização do CopyQ durante o processo de codificação.)
A instalação está disponível para Windows, Linux e macOs e é facilmente executada, porém ela necessita de uma pequena configuração inicial para habilitar o atalho de acesso rápido.
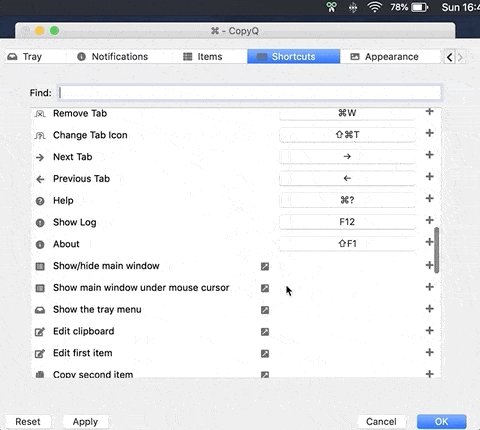
Essa configuração é bem simples e rápida, basta acessar a instância do seu CopyQ e abrir as preferences (Preferências). Procure a aba Shortcuts (Atalhos) e role até encontrar o atalho Show/hide main window. Clique sobre a opção de adicionar e digite o atalho que você pretende utilizar (Recomendo Ctrl + ‘ para Windows e Linux ou Ctrl + ` para macOs).

(Configurando tecla de acesso rápido ao CopyQ.)
Aproveite que está com as preferências abertas e navegue entre as opções; É bem provável que encontrará outros itens para tornar sua experiência mais agradável.
2. Feed.ly
Antes de darmos continuidade, gostaria de contar a história da Rebeca.
Rebeca é uma desenvolvedora que toda manhã chegava ao trabalho, pegava um café e sentava-se no computador para acompanhar os últimos artigos dos seus blogs favoritos. Ela acessava um por um e lia os que mais lhe interessava para só então iniciar sua rotina de trabalho. Um dia ela pensou: “–Isso é um saco! Os blogs deveriam me enviar seus novos artigo e só então eu escolheria quais quero ler!“.
Assim como Rebeca posteriormente descobriu, esse problema já possui solução e isso é possível graças ao RSS (um dos criadores foi Aaron Swartz e vale muito a pena conhecer sua história). Essa tecnologia permite que cada blog informe suas novidades pelo seu feed e existem várias ferramenta para acompanhá-los.
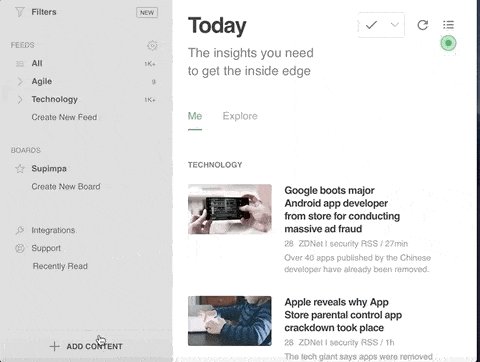
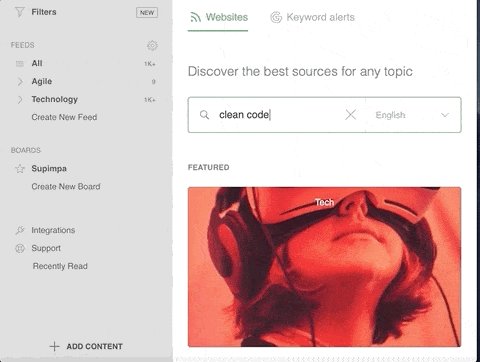
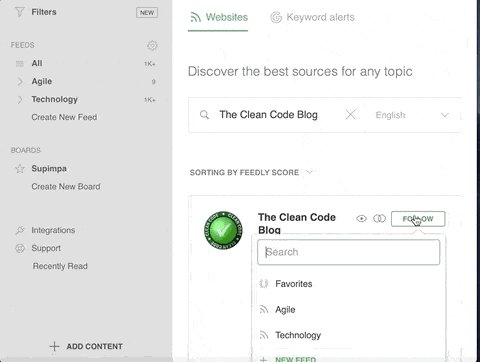
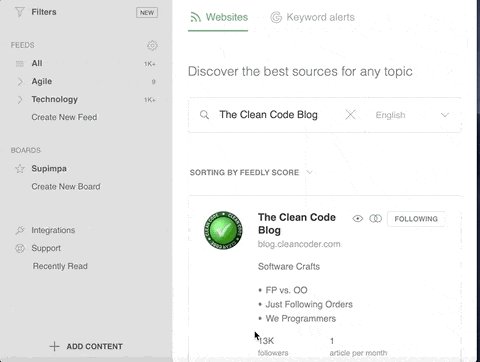
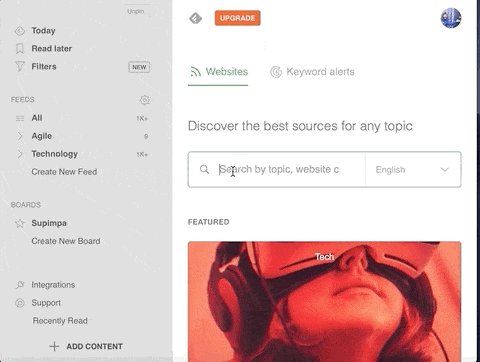
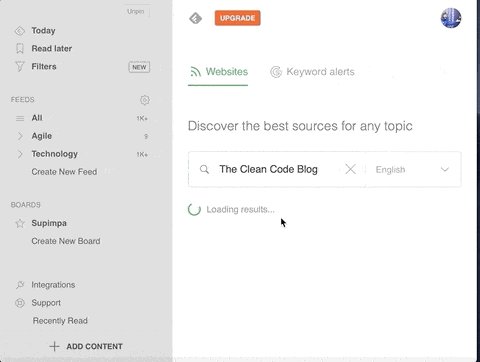
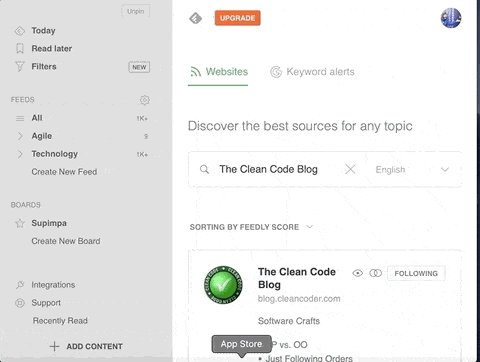
O Feed.ly vem mostrando-se como uma ótima ferramenta para um melhor aproveitamento dessa tecnologia e seu funcionamento é muito simples: Você clica em ‘Adicionar conteúdo‘, pesquisa pelo nome da fonte e então segue o feed do conteúdo que lhe interessa.

(Adicionar conteúdo pesquisando pelo Feed.ly)
Você também pode procurar pelo ícone RSS no site que queira acompanhar, copiar o endereço do link e adicionar.

DICA: Para acompanhar seus novos feeds sem precisar acessar o site da plataforma, baixe o aplicativo do Feedly no seu smartphone ou utilize a extensão Feedly Notifier (Firefox, Chrome e Opera).
3. Pocket
Rebeca amou tanto o Feed.ly que seguiu vários feeds de blogs e todo dia era inundada com mais artigos do que ela conseguia ler, logo, ela olhava o título de todas as novidades e abria cada link interessante em uma nova aba.
Apesar da vontade de ler tudo, algumas abas ficavam abertas para serem lidas mais tarde e toda vez era a mesma coisa: Ou o navegador ficava com dezenas de abas abertas ou ele era fechado e todos os links eram perdidos. A vida de Rebeca mudou no dia que ela conheceu o Pocket.
O Pocket funciona como uma carteira — mas uma carteira de links. Basta você enviar um link para a ferramenta e assim ele ficará salvo para acesso futuro.
Para facilitar esse trabalho, você pode usar a extensão (Chrome e Safari) dos browsers (no Mozilla Firefox já vem instalada por padrão) e também baixar o aplicativo no seu smartphone (iOS e Android), que além de salvar seus links para depois, permite que eles estejam disponíveis offline.
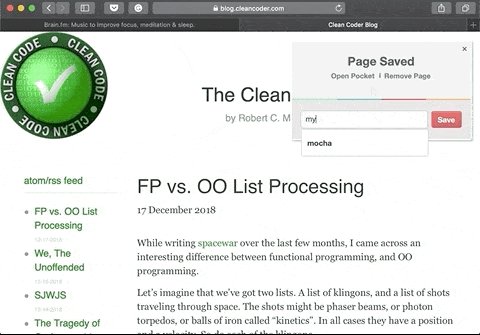
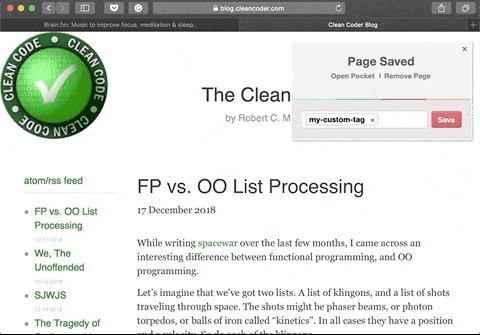
O Pocket possui uma versão paga (U$ 5.00/mês) com outras funcionalidades bem legais, como manter uma cópia permanente da página (mesmo que a origem seja alterada) e sugestão inteligente de tags para melhor organizar sua pesquisa!
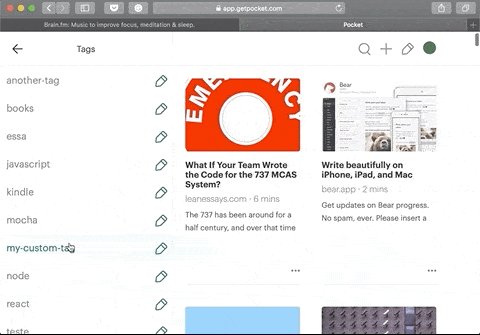
DICA 1: Você pode criar tags e organizar seus artigos por grupos, basta adicionar uma tag ao artigo logo após salvar o link.


(Adicionando e consultando tags no Pocket.)
DICA 2: Se você possui um Kindle, vale a pena comprar a ferramenta Crofflr por U$ 5.00 (pagamento único). Ela permite que todo link salvo com uma tag de sua escolha seja diariamente enviado para ele.
4. Dontpad
Imagine-se em um computador público e você precisa enviar um texto para seu computador. Já que por segurança não é uma boa opção logar em sua conta pessoal, como você vai deixá-lo disponível no outro computador?
Uma solução para esse problema é chamada de Dontpad, que funciona como um editor de texto aberto e colaborativo. Sem necessitar de login e com a função de salvamento automático, cada página pode ser criada adicionando um /NOME_QUALQUER ao fim do endereço da página (E qualquer pessoa que acessar esse mesmo endereço estará colaborando).

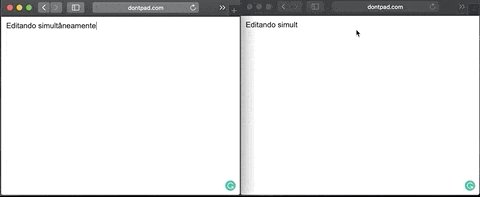
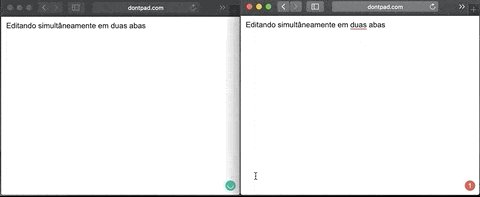
(Editando duas abas simultaneamente.)
Outra função interessante é a habilidade de criar subpáginas (páginas filhas) apenas separando-as com uma ‘/’.
EXEMPLO: dontpad.com/minhapagina1/subpagina2/subpagina3
Se quiser identificar quais as páginas filhas da página atual, basta olhar para o menu que fica logo à esquerda.

(Mostrando os menus das sub-páginas.)
DICA 1: Tente acessar a página do seu nome e veja se existe algo nela 😉
DICA 2: adicionando .zip ao final da URL, todo o conteúdo da página atual (e o conteúdo das sub-pastas) será baixado para seu computador.
5. WorkFlowy
Essa ferramenta quem me apresentou foi o Allan Peres e hoje considero-a como mãe do Dontpad — É como se ela fosse seu próprio Dontpad com várias outras funções legais.
O Workflowy é uma página em branco igual ao Dontpad, porém cada linha vira um tarefa de um TO DO List e ainda pode ser adicionado tarefas que também podem ter suas tarefas filhas.
Essa flexibilidade permite uma exibição em estrutura de árvore, onde cada nível pode ser compartilhado individualmente com outros usuário do Workflowy. Esse vídeo do site ilustra muito bem a capacidade dessa ferramenta:
Dica: Existem atalhos suficientes para que você não precise tirar a mão do teclado ao criar e navegar entre as tarefas.
6. Wappalyzer
Ok… talvez essa ferramenta só agrade os desenvolvedores, mas ela merece muito estar nessa lista pois pouquíssimas pessoas utilizam.
Aposto que alguma vez você navegou em um site muito massa e pensou: “Uau!!! como será que ele foi feito?”. Se sim, você vai amar o Wappalyzer tanto quanto eu, pois ela revela quais tecnologias foram usadas para construí-lo.

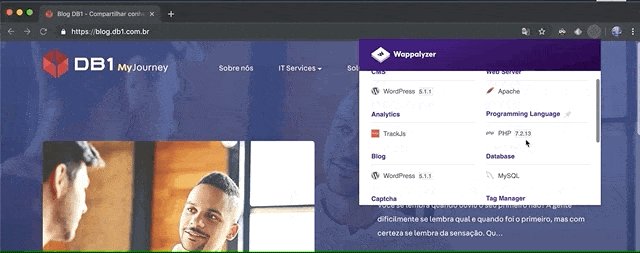
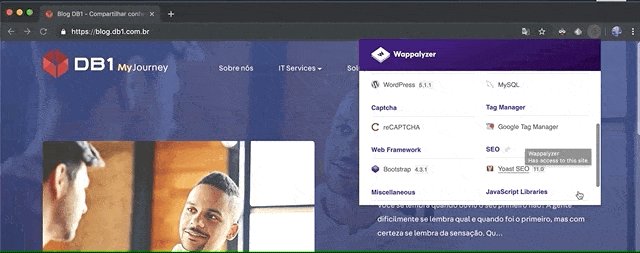
(Exemplo de utilização do Wappalyzer.)
Para usar essa ferramenta, você pode consultar individualmente pelo site ou instalar a extensão em seu browser.
7. Brain.fm
Talvez seja um efeito placebo, mas venho usando o Brain.fm no último mês e meu foco no trabalho tem melhorado. Essa ferramenta é uma plataforma de música funcional sob demanda que promete melhorias ao focar, relaxar ou dormir (E eles têm um artigo mostrando como e porquê isso funciona).
Pra mim, ela causa o mesmo efeito que ouvir uma música durante o trabalho, mas sem a distração ocasional de acompanhar a letra e viajar na melodia.
Você tem direito a cinco sessões grátis (eu só tive uma porque esqueci de dar pause e fui dormir). Eu comprei e tenho tido bons resultados (A assinatura custa U$ 6.95/mês).
Você pode escutar as músicas pelo browser ou através do aplicativo (que pode ser acessado offline).
8. Spotify
Indiferente de você já conhecer essa ferramenta, ela tem todos os requisitos para estar nessa lista: Com Spotify você pode ouvir músicas e podcasts a qualquer momento… É uma maravilha e não consigo viver sem ela.
Essa é uma maneira muito barata de consumir a produção de inúmeros artistas sem ser necessário apelar para pirataria, além de sugerir-lhe ótimas novas bandas sempre que você quiser.
Você pode utilizar o plano ‘grátis’ cheio de áudio-propagandas e limitações ou pagar o valor de R$ 16,90/mês , que é um ótimo investimento se você é apaixonado por músicas e pretende escutá-las em qualquer dispositivo sem estar sempre conectado à internet.
BÔNUS: Criei uma playlist com as músicas que estava escutando durante a escrita desse artigo e resolvi compartilhá-la com você 😀
Conclusão
Cada item dessa lista me ajuda de alguma forma durante o dia a dia e acredito que você também será beneficiado. Sei que é difícil introduzir mais uma ferramenta dentre as muitas que você já utiliza, mas juro que valerá a pena se você abrir seu coração e testá-las.
Por hora é só abiguinhos… E caso você conheça alguma ferramenta que deveria estar nessa lista, comente abaixo o nome e o link para que os outros desenvolvedores (inclusive eu) tenham conhecimento .
