Para além de uma tela agradável ou de uma estética bem construída, o User Interface (UI) deve pensar na utilização do que está sendo desenvolvido e no usuário que irá interagir com aquelas telas.
Justamente por isso, o design de interface deve ser pensado estrategicamente e atrelado aos conceitos e às boas práticas de UX. Quer entender mais sobre isso? Continue a leitura!
 O que é interface do usuário?
O que é interface do usuário?
A interface é o que permite a comunicação entre duas partes. Embora existam interfaces, por exemplo, que autorizem a comunicação entre aplicativos (API) e entre dispositivos (drivers), o foco deste artigo é falar sobre as interfaces feitas para usuários.
A interface do usuário viabiliza o diálogo entre o site ou aplicativo e a pessoa que o utiliza. Essa conversa ocorre por meio de tarefas, com o propósito de atingir objetivos específicos. Existem diversos formatos de interface do usuário, entre eles:
Interface gráfica (Graphical User Interface, ou GUI)
As pessoas interagem com aspectos visuais, como o uso de um aplicativo a partir da tela de um smartphone.
Interfaces de voz (Voice-controlled Interfaces, ou VUIs)
A interação com a interface ocorre por meio de voz, como a assistente do Google.
Interfaces por gestos (Gesture-based Interfaces)
Os usuários se comunicam com a interface por meio de gestos, como as ações de rolar uma página de um site ou a de utilizar os dedos em forma de pinça para aumentar uma imagem na tela do smartphone.

Como você pode ver, a interface pode ser comunicada por meios visuais, por voz e por gestos e é sempre bom lembrar que, do outro lado da tela, está uma pessoa buscando resolver um problema. Para que uma interface atenda bem a esse usuário, ela deve ser fácil de usar, agradável, compreensível e acessível, requisitos que são obtidos através de um bom planejamento (design).
O design de interface é a forma pela qual os designers constroem interfaces com foco nas necessidades do usuário. É sobre selecionar os elementos certos para que o usuário consiga realizar o que deseja.
Neste artigo, também falaremos sobre estes elementos dando um foco especial ao design de interfaces gráficas, o tipo mais comum de interface do usuário.
Elementos da interface do usuário
Ao criar uma interface, é necessário se comunicar com uma linguagem que é conhecida pelo usuário, ou seja, é preciso que a interface seja consistente e previsível. Isto significa que as pessoas estão familiarizadas com alguns elementos agindo da maneira como elas estão acostumadas.
Um exemplo disso é o botão, o qual, no mundo digital, deve lembrar um botão na vida real. Assim, na interface, ele vai se comportar exatamente como se é esperado.
Para conhecer melhor esses elementos, dividimos grupos de acordo com suas funcionalidades: elementos interativos, de navegação, informativos e visuais.
Elementos interativos
Para se relacionar com a interface em sites ou aplicativos, o usuário utiliza elementos interativos para realizar algumas ações, como marcar itens, escrever textos e selecionar opções. Esses elementos são chamados de controles de entrada, pois recebem dados diretamente dos usuários.
Você já deve ter se deparado com muitos destes elementos no dia a dia. Alguns exemplos são: botões, checkboxes, radio buttons, listas dropdown, toggles e campo de texto.
Botão
Os botões realizam ações. Geralmente, eles apresentam outros elementos visuais, como textos e ícones.

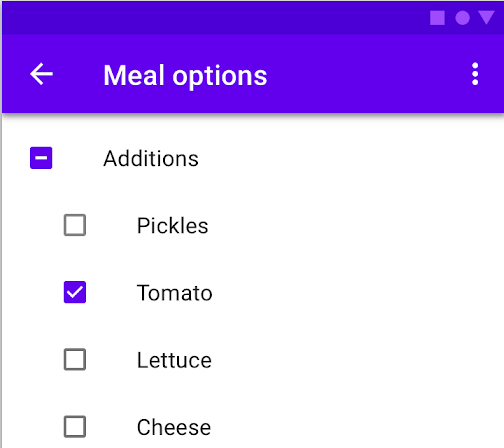
Checkbox
Os checkboxes permitem que o usuário selecione uma ou mais opções de um conjunto de itens.

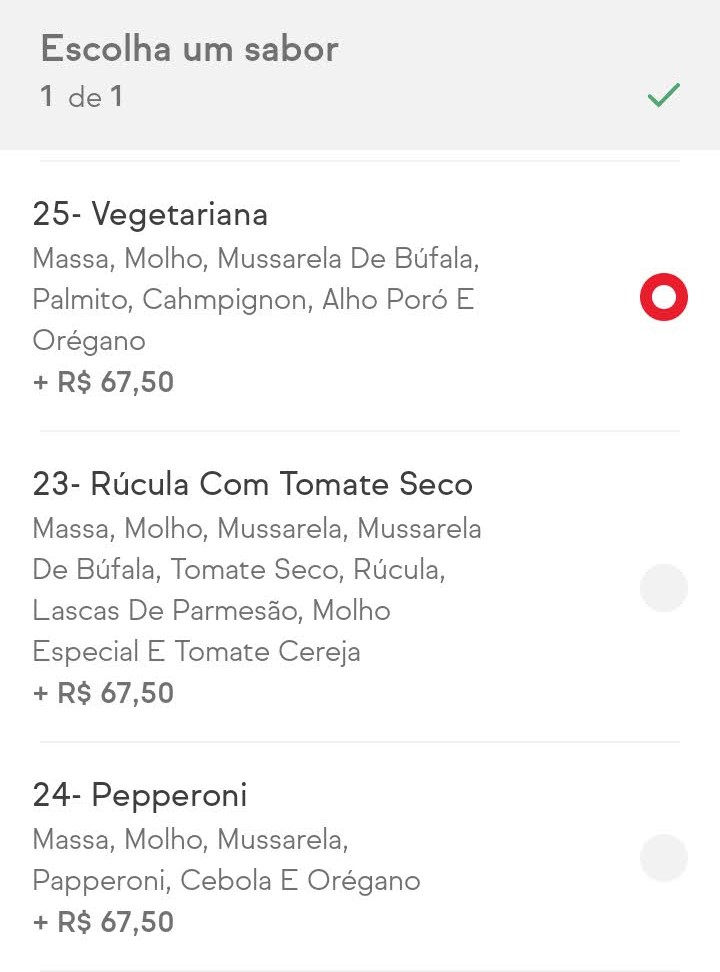
Radio buttons
Os radio buttons possibilitam a escolha de apenas uma opção por vez dentre uma lista de alternativas.

Lista dropdown
As listas dropdown, assim como o radio button, permitem a escolha de apenas uma opção. A diferença é que, por serem mais compactas, apresentam mais itens através de uma lista que se expande quando clicada.

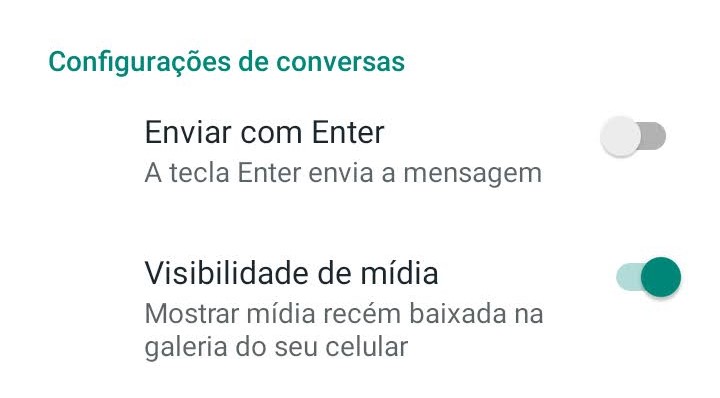
Toggles
O toggle é um tipo de botão que possibilita realizar uma ação entre dois estados: ligar e desligar.

Campos de texto
O campo de texto permite que o usuário adicione texto, como o próprio nome sugere. A depender da necessidade, este campo pode ter vários tamanhos, possibilitando que eles sejam curtos ou longos.

Elementos de navegação
A navegação permite que o usuário percorra um site ou um aplicativo em busca de informações ou de funcionalidades. Além disso, mostra em qual contexto se encontra a informação, apresenta o que é relevante e ajuda os usuários a buscar conteúdos.
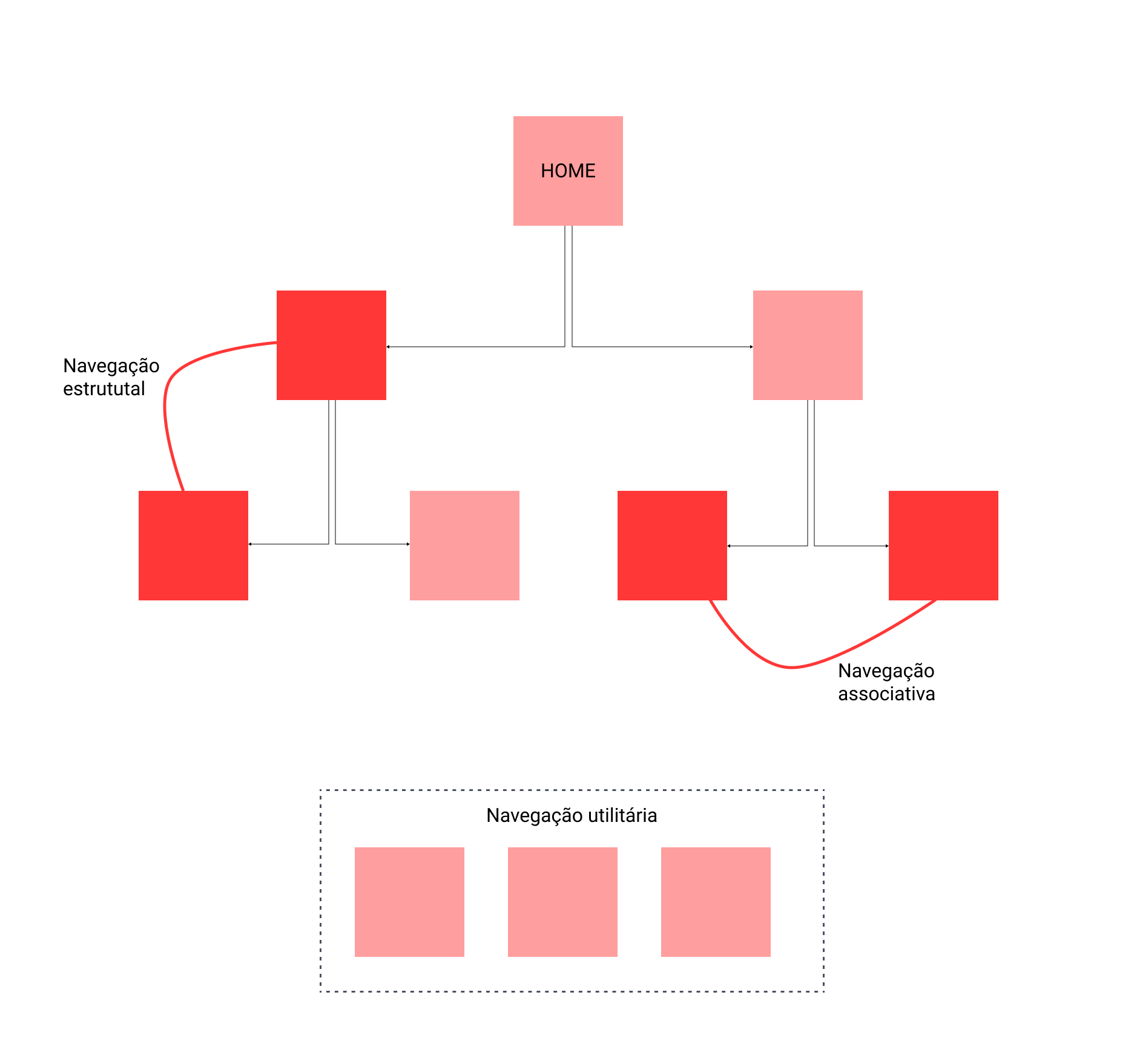
Existem três tipos de navegação, cada uma delas indica para onde o usuário deseja ir e cada uma delas contém elementos característicos. São elas: navegação estrutural, navegação associativa e navegação utilitária.

Navegação estrutural
A navegação estrutural representa a hierarquia do conteúdo. Normalmente as diversas funcionalidades e informações de um site ou de um aplicativo são organizadas em seções e subseções para serem facilmente encontradas.
A navegação estrutural serve para apresentar visualmente esta estrutura, permitir que a movimentação ocorra entre esses níveis da hierarquia e informar ao usuário em qual seção ou subseção ele se encontra.
Abaixo seguem alguns exemplos de elementos de navegação estrutural:
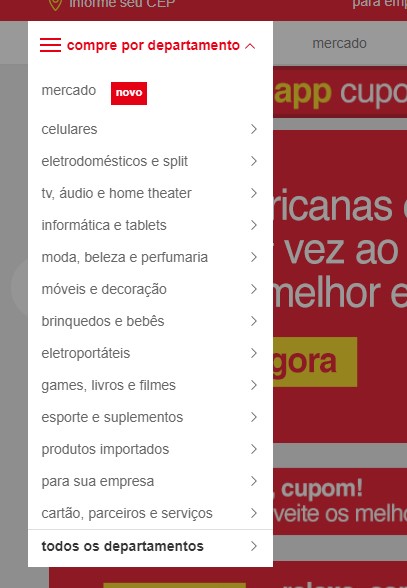
Navegação principal
Reúne as principais seções do site ou do aplicativo e, além de oferecer links para que o usuário se mova entre seções, também dá uma ideia geral do que pode ser encontrado ali. A navegação principal muitas vezes comunica o escopo das informações e funcionalidades de um site ou de um aplicativo.
Navegação local
Enquanto a navegação principal apresenta a estrutura do site ou do aplicativo em seu nível mais alto, a navegação local lista os itens e subseções de uma seção maior.
 Ela é usada em conjunto com a navegação principal, uma combinação que permite ao usuário navegar para uma seção principal e visualizar seus subitens.
Ela é usada em conjunto com a navegação principal, uma combinação que permite ao usuário navegar para uma seção principal e visualizar seus subitens.
Navegação associativa
A navegação associativa conecta conteúdos e funcionalidades similares ou relacionados. Diferente da navegação estrutural, a navegação associativa não se limita a conectar itens dentro de uma mesma seção ou subseção, e a relação entre os itens conectados pode variar bastante a depender do contexto. Alguns exemplos de elementos de navegação associativa são:
Itens relacionados
Normalmente são links agrupados em uma área da tela que levam o usuário a um conteúdo contextualmente relacionado ao que está sendo exibido naquele momento.
Exemplos de aplicações deste elemento incluem “produtos comprados em conjunto” (num e-commerce) e “artigos relacionados” (num blog ou site de notícias).
Links embutidos
É muito comum que, no meio do texto principal, alguma informação também presente no site ou no aplicativo seja referenciada. Em casos como esses, é colocado um link
para aquela outra página ou funcionalidade. Um exemplo bem conhecido deste elemento de navegação são os links que aparecem nos textos da Wikipedia.
Navegação utilitária
A navegação utilitária serve para ajudar o usuário a utilizar o site ou o aplicativo. Diferente da navegação estrutural e da associativa, ela não faz parte da hierarquia de conteúdo e de funcionalidades e nem está relacionada a um item específico.

Existem diversos elementos de navegação utilitária e alguns exemplos são:
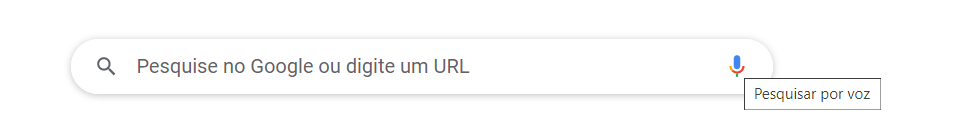
Campos de pesquisa
Um campo ou uma caixa de pesquisa que permite que o usuário digite uma palavra ou uma pergunta com o intuito de encontrar o que busca mais facilmente.
Seletor de idioma
Lista os idiomas nos quais o conteúdo do site ou do aplicativo pode ser exibido.
Navegação interna da página
Quando o conteúdo de uma página é muito extenso, pode ser vantajoso listar a estrutura de tópicos (títulos e subtítulos) antes do conteúdo para permitir que o usuário “salte” para o tópico que busca.
- Feito para você: O que é acessibilidade na web?
A combinação de elementos de navegação estrutural, associativa e utilitária, bem como o uso de elementos interativos (formulários, botões, caixas de texto, etc.) é o que diferencia interfaces gráficas de peças de publicidades estáticas. O uso equilibrado dos elementos para atender às necessidades de navegação e de pesquisa dos principais grupos de usuários é determinante no sucesso da interface.
Elementos informativos
O design de informação funciona como uma cola que serve para unir todos os componentes. Esta união não acontece de qualquer jeito, por isso, é preciso ter uma estratégia de como ela pode ser organizada, com o objetivo de facilitar que as pessoas possam compreender as informações mais facilmente.
Muitas vezes, o design informativo é visual. Por isso, é importante agrupar e arranjar elementos da informação com o intuito de refletir o modo que o usuário pensa, como ele realiza tarefas e como atinge os objetivos. Assim, o design informativo desempenha um importante papel no design de interface, pois este precisa reunir e comunicar informação para o usuário.
Alguns exemplos de elementos informativos são: mensagens de erro, status do sistema e tool tips.
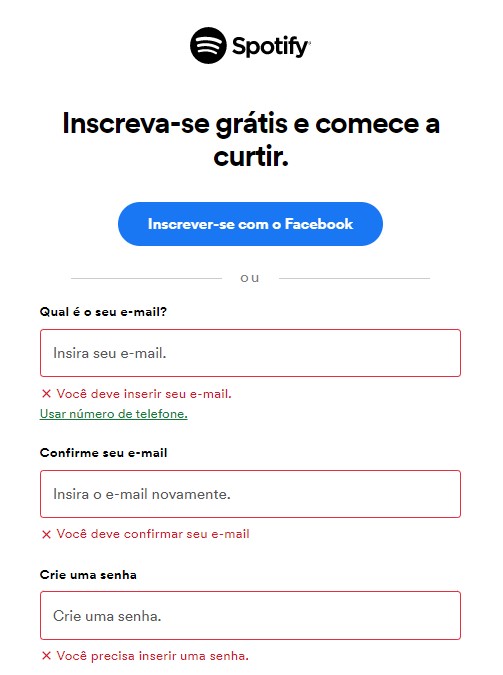
Mensagens de erro
As características principais de uma mensagem de erro são: estar numa linguagem simples, sem código; mostrar o problema (tornar o erro visível) e sugerir uma solução.

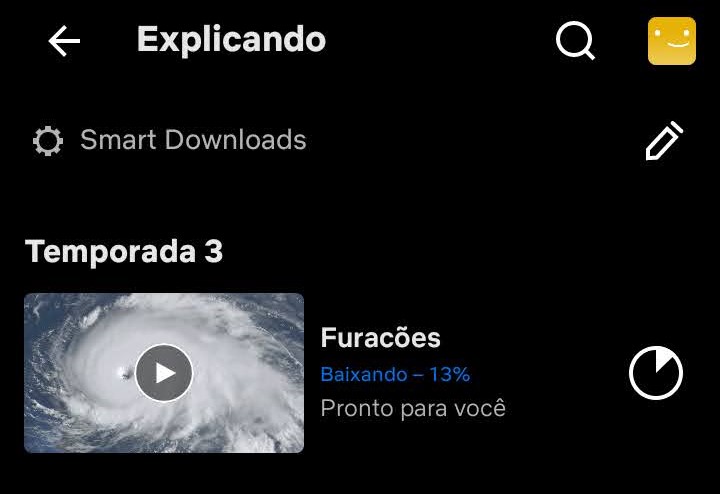
Status do sistema
Saber em qual estado o sistema se encontra aumenta a confiança do usuário ao utilizar um dispositivo digital. Por exemplo, ao invés da pessoa questionar se um aplicativo travou ou não, o sistema informará o que está acontecendo naquele momento. A mensagem pode aparecer em texto simples ou por meio de um indicador animado, de uma barra de carregamento ou de uma combinação destes elementos.

Tool tips
Os tool tips são caixas que permitem ao usuário ver dicas e informações relevantes. Eles podem surgir ao passar o mouse por cima desse elemento, no caso de computadores, ou por meio de clique.

Elementos visuais
Já vimos que no design de interface arranjamos os elementos para que haja interação. Já no design de navegação, usamos para permitir a movimentação pelo sistema, e no design informativo eles são arrumados para comunicar informação ao usuário. O design visual determina como tudo isso será apresentado visualmente.
Muita gente acha que o design visual está ligado apenas à estética, porém, além de parecer bonito e legal, é necessário que seja útil, que atenda aos objetivos do negócio e que seja fácil para o usuário. Alguns elementos visuais são: cor, tipografia, hierarquia visual, imagens e ícones.
Cor
A cor pode ser uma das formas mais efetivas de comunicar a identidade de uma marca. De todos os elementos visuais de uma interface, o uso da cor é a mais subjetiva, emotiva e excitante. Uma paleta deve integrar cores que podem ser usadas amplamente.
Por exemplo, cores mais brilhantes ou mais fortes podem ser usadas como ponto focal para demandar a atenção do usuário. Já as mais suaves servem como elementos de fundo e divisões de leitura de texto.
- Para aprender mais: O que é a certificação UX-PM e como ela funciona
Também é preciso compreender que o uso de cores e a acessibilidade devem andar juntos. Um exemplo disso é o daltonismo, condição que afeta 8% dos homens e que se caracteriza por uma confusão entre o verde e o vermelho. Dessa forma, é importante ter em mente que não se deve utilizar a cor como única forma de comunicação, é necessário utilizar ícones e textos para reforçar o que a interface está tentando passar.
Ao escolher cores para um elemento de interface é importante levar em consideração o que se deseja comunicar e como as cores ajudarão a transmitir o significado deste elemento à primeira vista.
Tipografia
A maior parte do conteúdo encontrado na web é textual e os usuários interagem mais com texto do que com qualquer outro elemento da interface. Desta forma, tipografia e texto merecem atenção.
Para algumas empresas, a tipografia é tão importante para identificar seu estilo visual que elas criam suas próprias fontes. Um exemplo disso é o Uber, que criou a Uber Move.

Boas fontes são legíveis e fáceis de ler. O design da fonte deve permitir que o olho percorra uma linha horizontal, facilitando a leitura de grandes blocos de texto. Por isso, ao usá-las, o melhor é partir para a simplicidade da fonte, porque nossos olhos se cansam rapidamente quando são usadas fontes irreverentes, como as decorativas. Além disso, os caracteres das fontes precisam ser facilmente identificáveis, no caso de títulos e pequenos textos, como labels.
No quesito acessibilidade, o texto também precisa ser levado em consideração. Fontes muito pequenas causarão dificuldade na leitura, desestimulando ou impedindo que o usuário leia o texto do site ou do aplicativo. O mesmo se aplica ao espaçamento entre linhas, que, quando são maiores, diminuem a sensação de cansaço. Um ponto importante é o contraste entre o texto e a cor de fundo, pois o mau contraste deixa o texto ilegível até para quem não tem problemas de visão.
Imagens e ícones
As fotografias são uma das ferramentas mais poderosas para estabelecer como uma marca se expressará. Por isso, elas são ótimas para evocar emoções. No entanto, isso não significa que o uso será desordenado, pois sem cuidado as imagens podem distrair o usuário.
Os ícones são representações gráficas, que servem para expressar uma ideia ou manifestar uma funcionalidade. Eles evidenciam ideias complexas à primeira vista e fornecem ao usuário uma ideia de quais ações são esperadas ao clicar ou tocar em um item.
Hierarquia visual
A hierarquia visual se refere a apresentação de elementos visuais em um layout. Ela possui algumas características como: clareza ao comunicar uma informação; capacidade do usuário de saber como agir ao se deparar com qualquer interface; affordance, que é a qualidade de um objeto de permitir a um indivíduo realizar uma ação.
O design da interface do usuário é bem mais complexo do que parece. São necessárias horas de planejamento e de tomada de decisões para otimizar a satisfação do usuário em sites e em aplicativos, permitindo a realização de tarefas de maneira fácil, agradável, compreensível e acessível.
Para que o usuário atinja seus objetivos, são utilizados elementos interativos, de navegação, informativos e visuais, mas a correta seleção deles é o que faz com o usuário consiga realizar o que deseja, permitindo uma boa experiência.
Gostou deste texto e quer continuar aprendendo? Então acesse a página de materiais gratuitos do Grupo DB1 e confira ebooks, infográficos e outros conteúdos sobre tecnologia, desenvolvimento e carreira!
Sobre a autora
Gabriella Coutinho é UX Designer da DB1 Global Software. Trabalhou durante muitos anos com Marketing, mas se apaixonou por UX Design e mudou de carreira recentemente. É mãe de gato, tia de cachorro, adora ler, escrever, planejar viagens e ouvir o bom e velho rock.

