Não raramente tenho percebido code reviews que buscam apenas verificar se o guia de estilos está sendo seguido. E isso é muito importante, afinal não seguir o guia de estilos de codificação pode levar a perpetuação de erros, além de tornar o código ininteligível. O problema, entretanto, está em você destinar os seus melhores profissionais para ver se alguém usou o underscore corretamente.
Ao que parece eu não fui a primeira pessoa a ver isso como um problema. Assim como eu, você deve conhecer várias ferramentas de análise estática de código. O Sonarqube, por exemplo, é a mais famosa delas. Ele possui adaptadores e guias de estilo próprios para muitas linguagens. Mas não seria bacana ter esse feedback durante a escrita do código?
Roslyn abriu as portas
A .Net Compiler Platform – que já foi conhecida como Roslyn – provê três grupos de API’s que podem estender as capacidades da plataforma. Graças a essas API’s, e ao fato da plataforma ser open source, foi possível escrever analisadores de códigos que, além de criticar declinações ao code style, sugerem refatorações que podem melhorar, além da leitura, a velocidade do código escrito.
Assim, empresas como a JetBrains puderam criar analisadores como o ReSharper, conhecido pelas suas refatorações inteligentíssimas. O ReSharper, que além de funcionar com o Rider, também tem extensões para o Visual Studio, entretanto é pago. Mas ele não é o único analisador famoso. Também temos dois ótimos e muito conhecidos e que funcionam muito bem com o VSCode: Roslynator e StyleCop.
Roslynator
Roslynator é um analisador de códigos, mantido por Josef Pihrt, totalmente open source e com mais de 500 análises, refatorações e sugestões de códigos para C#. Para funcionar corretamente, ele só precisa ser integrado ao OmniSharp. O que ele não faz automaticamente, mas pode ser resolvido com um simples clique de botão.
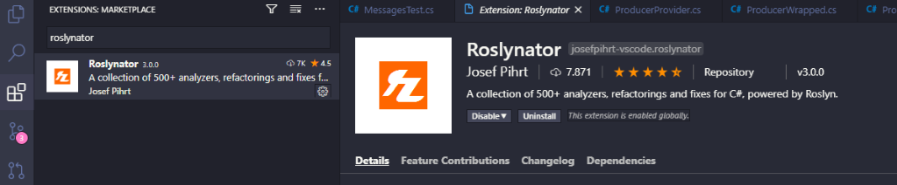
Para instalar a extensão Roslynator, abra a guia de extensões do VSCode (Ctrl+Shift+X) e busque por “Roslynator” como na imagem a seguir:

A minha já está instalada, por isso aparecem opções diferentes. Para você, basta clicar em instalar e pronto. Já está instalado o Roslynator. Mas ainda é preciso integrá-lo ao OmniSharp.
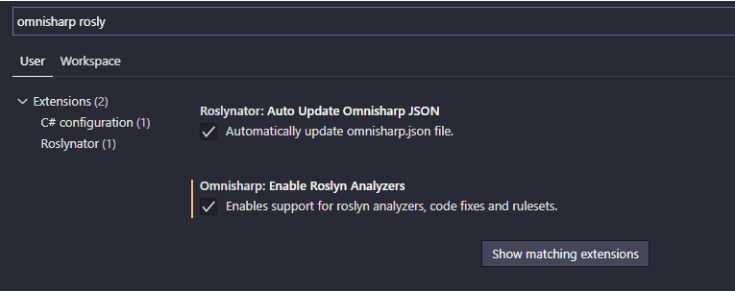
Para isso, abra as configurações do usuário e busque por OmniSharp. Deixe marcada a opção “Roslynator: Auto Update Omnisharp JSON” e “Omnisharp: Enable Roslyn Analyzers”:

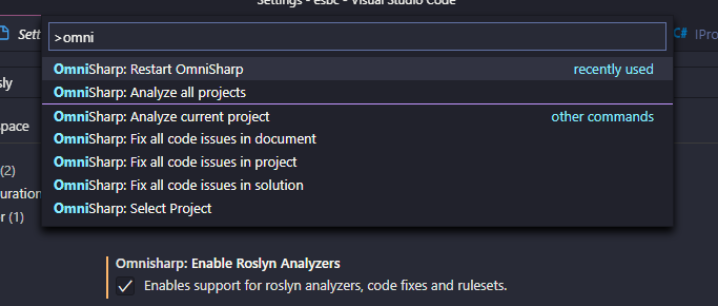
Eu gosto de reiniciar o VSCode sempre que faço uma alteração como essa. Mania minha. Você pode apenas reiniciar o Omnisharp, abrindo a paleta de comandos (Ctrl+Shift+P) e escolhendo “OmniSharp: Restart OmniSharp”.

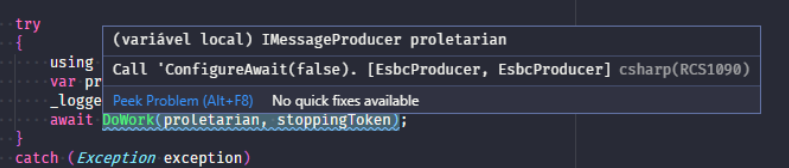
Com o uso do Roslynator – e outros analisadores de código – você vai perceber que algumas análises não são lá tão inteligentes. Como por exemplo, esta aqui pedindo que eu inclua uma chamada a .ConfigureAwait(false) após a chamada de um método assíncrono. Isso faria sentido para uma lib full framework, mas não para uma aplicação .NetCore, por exemplo.

Veremos como desabilitar essa regra daqui à pouco. Antes quero falar de outro analisador que gosto muito: O StyleCop.
StyleCop
StyleCop é outra ferramenta de análise de código, mas que diferente do Roslynator, não possui uma extensão para o VSCode. Para que ela funcione, a extensão precisa ser adicionada ao projeto que você está codificando. O que a meu ver é muito bom, já que na etapa de integração do código, não temos a ide para fazer a crítica ao código.
Para instalar as extensões, você pode ir até o Nuget.org, procurar a versão que deseja e utilizar. Ou apenas inserir os comandos:
dotnet add package StyleCop.Analyzers
Como eu quero que as críticas do Roslynator sejam adicionadas na fase de CI, também acrescendo ele ao projeto:
dotnet add package Roslynator.Analyzers
Agora basta buildar o projeto e ver a série de warnings levantados pelos analisadores:

Aplicando o meu code style guide
Como são soluções genéricas, não era de se esperar que automaticamente todas as regras desses analisadores estivessem consonantes com o code style de cada empresa. Por isso, cada ferramenta dispõe de arquivos de configuração. Vamos ver como eles são usados em para cada uma das ferramentas.
stylecop.json
O stylecop, por exemplo, faz uso de um arquivo .json que armazena alguns textos padrões e refinamento de regras específicas do stylecop. Configurá-lo não é difícil. Em qualquer lugar da sua aplicação, crie um arquivo stylecop.json (o nome pode ser qualquer um, mas que outro seria mais explícito?). E como primeiro atributo do json, adicione:
{
“$schema“: “https://raw.githubusercontent.com/DotNetAnalyzers/StyleCopAnalyzers/master/StyleCop.Analyzers/StyleCop.Analyzers/Settings/stylecop.schema.json”
}
Esse atributo adiciona code completation ao arquivo json.
Em seguida, adicione as demais configurações:
{
“$schema“: “https://raw.githubusercontent.com/DotNetAnalyzers/StyleCopAnalyzers/master/StyleCop.Analyzers/StyleCop.Analyzers/Settings/stylecop.schema.json”,
“settings”: {
“documentationRules“: {
“companyName“: “BlogDoFT“
},
“orderingRules“: {
“usingDirectivesPlacement“: “outsideNamespace“
}
}
}
Basicamente você está dizendo ao StyleCop que, quando ele precisar documentar o nome da empresa, o valor correto é “BlogDoFT”. E com “usingDirectivePlacement”, você está dizendo que as cláusulas using do seu código devem ficar fora do namespace. Para saber melhor quais são as regras possíveis, visite o endereço disponível no atributo schema.
Mas só isso não basta! É preciso que o arquivo seja incluído como parte do projeto. Assim, no arquivo de projeto que será analisado, adicione as seguintes linhas:
<ItemGroup>
<AdditionalFiles Include=”….stylecop.json” />
</ItemGroup>
Isso já diminuiu pela metade os nossos warnings, mas ainda não é o suficiente

.Ruleset
Os arquivos .Ruleset, como o próprio nome diz, contém um conjunto de regras, compartilhadas pelos tantos quantos analisadores você utilizar. Infelizmente não há um padrão de identificação de regras, por isso esse arquivo pode ficar grande ao conter regras para cada um dos analisadores. Minha dica é: pegue um arquivo padrão na internet e vá modificando conforme as suas necessidades.
Para adicionar uma regra e modificar o seu comportamento, insira uma nova tupla no XML, de acordo com o analisador que reportou o problema, especificando o comportamento esperado: Error, Warning, info, Hidden, None e Default (para mais informações, veja: https://docs.microsoft.com/pt-br/visualstudio/code-quality/use-roslyn-analyzers?view=vs-2019)
Para desativar a regra SA1101 do StyleCop, procure pelas definições dele no arquivo de regras e modifique a severidade da regra.
<Rules AnalyzerId=”StyleCop.Analyzers” RuleNamespace=”StyleCop.Analyzers“>
<Rule Id=”SA0001″ Action=”Hidden” />
<Rule Id=”SA1101″ Action=”None” />
</Rules>
Você pode ver a versão completa desse arquivo no repositório: https://github.com/ftathiago/esbc
E da mesma forma, é necessário adicionar o arquivo de regras ao projeto. A forma como é feita essa inclusão é um pouco diferente do que vimos antes.
<PropertyGroup>
<TargetFramework>netcoreapp3.1</TargetFramework>
<CodeAnalysisRuleSet>….CodeAnalyzerRules.ruleset</CodeAnalysisRuleSet>
<ProjectGuid>5466D04B-4DCC-476C-BD91-E191E9F62532</ProjectGuid>
</PropertyGroup>

A extensão Roslynator possui os seus próprios arquivos de configuração na pasta %LOCALAPPDATA%JosefPihrtRoslynatorVisualStudioCode Você também pode fazer as configurações lá. Mas servirá apenas para o Roslynator e para os projetos no seu computador. O que não faz muito sentido se você está desenvolvendo com um time.
Conclusão
A utilização de analisadores estáticos garante que o time seguirá os padrões de código estabelecidos, ampliando o potencial deste momento importantíssimo para o time, que é a code review, não a reduzindo em uma simples verificação de estilo.
Aliás, o tempo de uma code review seria melhor aplicado se as pessoas responsáveis por fazê-la aplicassem-no na validação das soluções de código, observando boas práticas de design e quem sabe até compartilhando conhecimento espontaneamente, baseado nos comentários possíveis a respeito do código.
O processo de code review pode sim ser uma oportunidade de aprendizado.